WordPressの記事の中に画像ファイルを添付することってよくありますよね?
こんな風に「メディアを追加」から画像を追加するだけで
簡単に記事内に画像の配置ができます。
ちなみに内部的なソースはこんな感じです。
<img class="alignnone size-medium wp-image-393" src="https://seikousyahenomichi.com/画像ファイル名.jpg" alt="" width="300" height="188" />
さぁ、画像も貼れてこれで満足!!
って方結構いると思います。
ここからがSEO対策の方法です。
メディアの追加時に、こんな画面が右側に表示されています。
![gasyousai-1024x405 [WordPress] SEO対策 画像の代替テキスト・キャプション設定と効果](https://i0.wp.com/seikousyahenomichi.com/wp/wp-content/uploads/2017/10/gasyousai-1024x405.png?resize=728%2C288&ssl=1)
それぞれの項目の設定方法と効果について説明します。
メディアを追加する際の設定内容と効果について
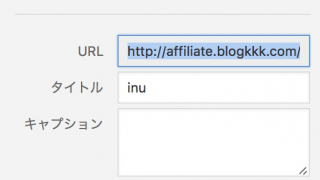
URL
画像ファイルがUPLOADされているアドレスが自動で入力されますので、
ここはそのままにしておきましょう。
タイトル
画像ファイルに合った名称をつけておきましょう。
犬の場合「dog」や「inu」など。
WordPress設定画面の「パーマリンク」では日本語URLになりますが、
スマホでURLを見るとピュニコードで表示されるので、
意味不明な文字列になってしまいます。
クローラからも日本語と認識されない可能性があるので
英語表記にしておくことをお勧めします。
キャプション
こちらは必須ではありませんが、検索エンジンに情報を伝える1つの手段です。
今回は、「お昼寝する犬」と設定しました。
下記のように画像の下に設定した文字列を表示することができますので
必要に応じて設定してください。
![icatchgasyousai [WordPress] SEO対策 画像の代替テキスト・キャプション設定と効果](https://i0.wp.com/seikousyahenomichi.com/wp/wp-content/uploads/2017/10/icatchgasyousai.png?resize=577%2C877&ssl=1)
代替テキスト
通信エラーやリンク切れなどで画像の表示ができない時に
代わりに(代替)表示するものです。
ただし、効果はそれだけではありません。
にもあるように「画像に関する情報をできるだけ多く Google に伝える」ことが重要です。
とにかくひたすらに書けばいいというものではありません。
書き過ぎてしまうとスパム扱いとなりSEOに不利になってしまいます。
不適切な例:
<img src="画像ファイル名.jpg" alt=""/>
適切な例:
<img src="画像ファイル名.jpg" alt="犬"/>
最適な例:
<img src="画像ファイル名.jpg" alt="お昼寝をするフレンチブルドッグ">
端的でわかりやすいものを付けることもおすすめします。
この際の内部的なソースはこんな感じです。
<img class="alignnone size-medium wp-image-393" src="https://seikousyahenomichi.com/画像ファイル名.jpg" alt="お昼寝をするフレンチブルドッグ" width="300" height="188" />
説明
ここはページ管理者の覚書の項目でSEOには関係しません。
htmlファイルにも一切反映しませんので管理用として使用してください。
まとめ
上記で説明した様に画像ファイルを貼るときは、各項目に適切な情報を
クローラーが理解しやすい様に入力することがSEO対策への近道です。


















コメントを残す